Для создания контактной формы для сайта предлагаю воспользоваться очередным сервисом от Google — Google docs. Данную форму я использую для нескольких своих сайтов, посмотреть на нее можно, к примеру, здесь.
Владельцы блогов на Blogger'e, которых устраивает элементарная форма, состоящая из 3-х ячеек (имя, электронная почта и сообщение), могут опуститься вниз статьи и сразу обратиться к разделу "Виджет "Форма для связи" на Blogger'e". Но я советую познакомиться с сервисом Google docs поближе, т.к., помимо создания формы для связи, на его базе возможно делать массу полезных вещей, о некоторых из которых также ниже.
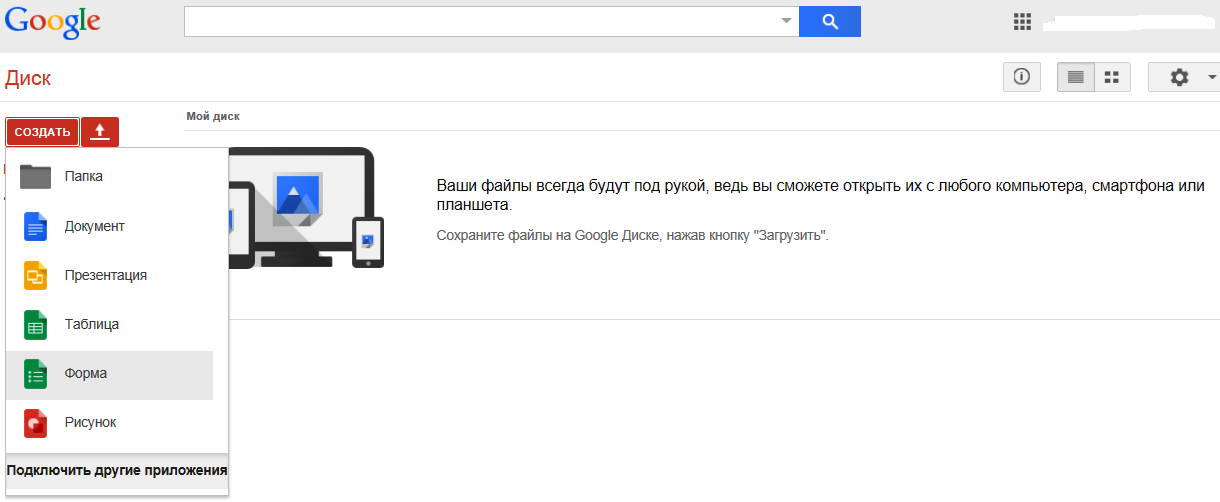
Итак, приступим. Для этого необходим аккаунт на любом из сервисов Google (Gmail, Youtube и т.д.), который является общим для входа на большинство сервисов Google. Если его еще нет — заводим. Авторизуемся на Google docs. Жмем на кнопку "Создать". В выпадающем меню выбираем "Форма".
На открывшейся странице проделаем две операции: озаглавим форму и выберем ее оформление. Заменим слова "Новая форма" персональным названием данной формы. Эта запись будет размещена в самом верху над формой. На упомянутом выше сайте я не видела необходимости в названии и вместо него использовала целую фразу "Вы можете получить консультацию по вопросам покупки и приема пептидных препаратов любым удобным для Вас способом: по email, skype или телефону".
Для этого сайта была выбрана тема оформления "По умолчанию". Определившись с выбором, жмем на "ОК".
В открывшемся окне в первой ячейке вместо слов "Вопрос без заголовка" пишем "Ваше имя". Графу "Пояснение" можно пропустить. В разделе "Тип вопроса" нажмем на выпадающее меню.
В выпадающем меню кликнем на строчке "Текст". Затем жмем на клавиши "Готово" и "Добавить элемент".
Добавляем следующий вопрос. Для этого проделаем аналогичную операцию, вписав в очередной ячейке вместо слов "Новый вопрос" фразу "Ваш е-mail".
Затем в разделе "Тип вопроса" опять жмем на выпадающее меню и выбираем "Текст". Жмем на кнопку "Готово".
Итак, в нашей форме есть уже 2 ячейки: "Ваше имя" и "Ваш е-mail". Понятно, что в вашем случае это могут быть ячейки с другими названиями.
Теперь добавим третью ячейку, где респондент сможет непосредственно разместить свое сообщение. Для этого еще раз нажмем на кнопку "Добавить элемент". В разделе "Вопрос" дадим название ячейке. Я озаглавила ее "Текст сообщения". В разделе "Тип вопроса" раскрываем выпадающее меню, но выбираем уже не "Текст", как в предыдущие оба раза, а "Текст(абзац)".
Этот вопрос можно по желанию сделать необходимым для заполнения. В этом случае надо поставить галочку в квадратике между клавишей "Готово" и надписью "Сделать этот вопрос обязательным". Очередной раз жмем на кнопку "Готово". Наша форма приняла следующий вид:
Форму при необходимости можно редактировать, оперируя кнопками, расположенными справа. Кнопка "Изменить" (иконка в виде карандаша) дает возможность поменять название и тип записи. Кнопка "Удалить" (иконка в виде мусорника) позволяет удалить ячейку полностью.Владельцы блогов на Blogger'e, которых устраивает элементарная форма, состоящая из 3-х ячеек (имя, электронная почта и сообщение), могут опуститься вниз статьи и сразу обратиться к разделу "Виджет "Форма для связи" на Blogger'e". Но я советую познакомиться с сервисом Google docs поближе, т.к., помимо создания формы для связи, на его базе возможно делать массу полезных вещей, о некоторых из которых также ниже.
Итак, приступим. Для этого необходим аккаунт на любом из сервисов Google (Gmail, Youtube и т.д.), который является общим для входа на большинство сервисов Google. Если его еще нет — заводим. Авторизуемся на Google docs. Жмем на кнопку "Создать". В выпадающем меню выбираем "Форма".
На открывшейся странице проделаем две операции: озаглавим форму и выберем ее оформление. Заменим слова "Новая форма" персональным названием данной формы. Эта запись будет размещена в самом верху над формой. На упомянутом выше сайте я не видела необходимости в названии и вместо него использовала целую фразу "Вы можете получить консультацию по вопросам покупки и приема пептидных препаратов любым удобным для Вас способом: по email, skype или телефону".
Для этого сайта была выбрана тема оформления "По умолчанию". Определившись с выбором, жмем на "ОК".
В открывшемся окне в первой ячейке вместо слов "Вопрос без заголовка" пишем "Ваше имя". Графу "Пояснение" можно пропустить. В разделе "Тип вопроса" нажмем на выпадающее меню.
В выпадающем меню кликнем на строчке "Текст". Затем жмем на клавиши "Готово" и "Добавить элемент".
Добавляем следующий вопрос. Для этого проделаем аналогичную операцию, вписав в очередной ячейке вместо слов "Новый вопрос" фразу "Ваш е-mail".
Затем в разделе "Тип вопроса" опять жмем на выпадающее меню и выбираем "Текст". Жмем на кнопку "Готово".
Итак, в нашей форме есть уже 2 ячейки: "Ваше имя" и "Ваш е-mail". Понятно, что в вашем случае это могут быть ячейки с другими названиями.
Теперь добавим третью ячейку, где респондент сможет непосредственно разместить свое сообщение. Для этого еще раз нажмем на кнопку "Добавить элемент". В разделе "Вопрос" дадим название ячейке. Я озаглавила ее "Текст сообщения". В разделе "Тип вопроса" раскрываем выпадающее меню, но выбираем уже не "Текст", как в предыдущие оба раза, а "Текст(абзац)".
Кнопка "Создать копию" позволяет скопировать ячейку и разместить ее повторно.
Из моего опыта: респонденты достаточно часто неправильно указывают свой емайл. Именно поэтому в различных контактных формах, анкетах, регистрациях и т.п. зачастую требуется емайл вносить в обязательном порядке дважды. Я не продублировала запись "Ваш емайл" — это была ошибка. Буду добавлять. Советую делать ячейку "Ваш емайл" дважды, используя кнопку "Создать копию" (см.скриншот ниже).
Элементарная форма готова. Жмем на клавишу "Отправить". Откроется окно, где надо нажать на кнопку "Встроить".
После нажатия на кнопку "Встроить" откроется очередное окно, где потребуется скопировать iframe-код формы с тем, чтобы вставить его в дальнейшем либо на страницу сайта, либо в боковую панель.
Примерно так будет выглядеть iframe-код формы.
- <iframe src="https://docs.google.com/forms/d/15dD0OOjg-2r-cZvWuJN_5KkasFm3eRg6miyszvw/viewform?embedded=true" width="760" height="500" frameborder="0" marginheight="0" marginwidth="0">Загрузка...</iframe>
Данную форму можно использовать не только как контактную форму, но и для проведения опросов. Количество полей, вопросов, которые можно предложить для заполнения, не ограничено. Google docs позволяет также приглашать соавторов для редактирования формы и просматривания записей посетителей.
Все записи хранятся в виде таблицы в сервисе Google docs, т.о. не используются плагины и не создается дополнительная нагрузка на базу данных вашего блога.
Чтобы видеть сообщения посетителей, необходимо произвести соответствующие настройки. Для этого найдем в командной строке формы ссылку "Сохранять ответы", жмем:
Откроется окно, где предлагается подтвердить сохранение ответов в виде таблицы. Жмем на клавишу "Создать":
Теперь в командной строке формы вместо команды "Сохранять ответы" появилась запись "Просмотреть ответы":
Пройдем по ссылке "Просмотреть ответы". Откроется таблица, в которой будут по порядку сохраняться все записи респондентов. В приведенной ниже форме фигурируют 2 записи, сделанные мною во время тестирования.
Данную форму можно редактировать по своему усмотрению. Как видите, здесь есть очень большой набор команд. Ее можно сохранять в виде Excel- или PDF-файла, отправлять по электронной почте или размещать в Интернете. Возможностей огромное количество.
На сегодняшний день существует единственное неудобство, связанное с использованием контактной формы Google Docs: отслеживать поступление новых сообщений можно только непосредственно открыв таблицу. Это неудобство временное, связанное с работами по усовершенствованию данного ресурса. Формы Google Docs , сделанные ранее, не требуют проверки таблицы. Например, форма на моем сайте, которую я упоминала в начале статьи, работает уже полтора года. При поступлении очередного вопроса мне приходит уведомление на электронную почту в таком виде:
Т.о., сделанные ранее формы позволяют не дергаться и не открывать таблицу для проверки поступления новых сообщений, а открывать ее только после получения уведомления. Формы, которые будут созданы сейчас, такой опции временно не имеют, - оповещения на емайл не приходят. Будем надеяться, что Google в скором времени устранит это неудобство.
Размещение контактной формы в Blogger'e
1). Создаем новую страницу для размещения контактной формы в блоге. Заходим в Blogger — "Страницы" — "Создать страницу". Выбираем режим HTML (кнопка вверху слева). Копируем iframe-код контактной формы и вставляем его на данную страницу. Проверяем, подходят ли размеры формы. Для этого пользуемся кнопкой "Просмотр" (вверху справа). Если требуются коррективы, вносим их здесь.
После этого переходим в режим "Создать" (кнопка вверху слева).
Если необходимо добавить какую-либо дополнительную информацию, которую не удалось разместить в самой контактной форме, то ее можно расположить на странице под формой.
2). Контактную форму можно также разместить в сайд-баре блога с помощью виджета для вставки HTML-кода.
Заходим в Blogger — "Дизайн" — "Добавить гаджет" — выбираем гаджет "HTML/JavaScript"
Заносим iframe-код контактной формы, сохраняем.
2). Контактную форму можно также разместить в сайд-баре блога с помощью виджета для вставки HTML-кода.
Заходим в Blogger — "Дизайн" — "Добавить гаджет" — выбираем гаджет "HTML/JavaScript"
Заносим iframe-код контактной формы, сохраняем.
Здесь размеры формы нужно будет существенно уменьшить.
Элементарная контактная форма для связи с посетителями вашего ресурса готова.
Виджет "Форма для связи" на Blogger'e"
Этот виджет появился совсем недавно, после написания данной статьи. Настраивается легким движением руки. Для этого заходим в Blogger - Дизайн - Добавить гаджет - Другие гаджеты.
Находим виджет "Форма для связи", добавляем. Выглядит форма просто и незамысловато, хотя основной массе, думаю, большего и не надо.
Плюсы готовой формы:
- простая установка и отсутствие необходимости влезать в HTML-код;
- при появлении новых запросов на емайл приходит уведомление; в данной готовой форме Google устранил, наконец, этот недостаток.
Минусы готовой формы:
- размещен виджет может быть либо в боковой панели, либо в "подвале" сайта; его невозможно установить на отдельной странице или в теле сообщения;
- отсутствие возможности изменить дизайн и содержание формы;
- в отличие от вышеописанной "самодельной" формы данный виджет может использоваться исключительно в блогах на платформе Blogger.
Related Posts : Инструменты вебмастера





















Отличная статья. Спасибо
Спасибо за отзыв!
клевый материал, спасибо
Добрый день.
Меня зовут Людмила, я работаю в компании ИнстаФорекс и хочу предложить Вам взаимовыгодное сотрудничество по партнерской программе. Полагаю, что в сотрудничестве можно добиться отличных возможностей монетизации. Подскажите, на какой адрес можно скинуть предложение?
P.S. Гарантирую, что по указанному адресу не будут отправляться рекламные рассылки.
Заранее благодарю за ответ.
С уважением, Людмила.
e-mail: ludmila.klyuchko@instafxgroup.com
Отправить комментарий